Dentro de Tableau podemos insertar imágenes de diferentes formas. Las imágenes nos permiten personalizar el contenido que mostramos si, por ejemplo, queremos crear un cuadro de mando corporativo o si, por otro lado, buscamos darle un toque más personal. Es aquí donde Tableau nos permite insertar imágenes que ya tenemos descargadas dentro de nuestro dispositivo e imágenes que están hospedadas en la web. Esta segunda opción es realmente importante ya que va a permitir a los usuarios crear visualizaciones dinámicas en las que las imágenes se carguen (siempre que tengamos conexión a internet) solamente seleccionando la que queramos mostrar sin haberla descargado previamente. A continuación tendríamos un ejemplo:
Cargar una imagen desde un archivo local
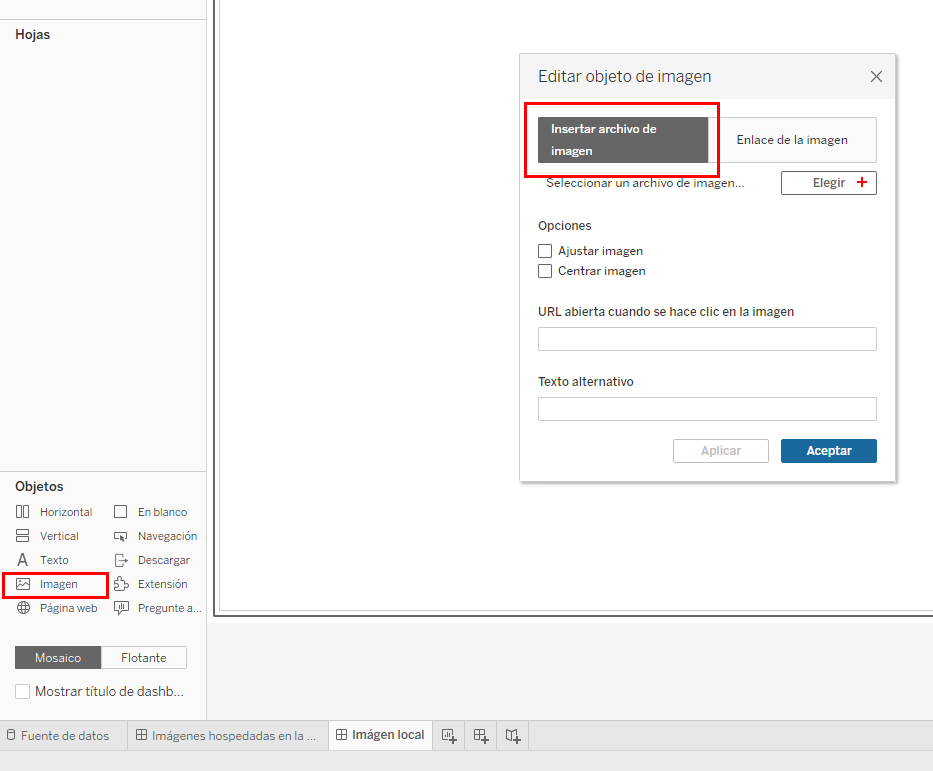
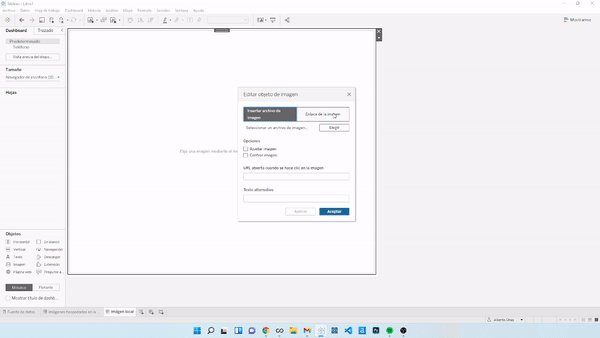
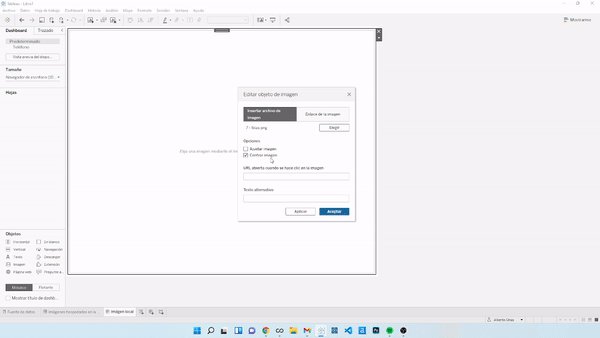
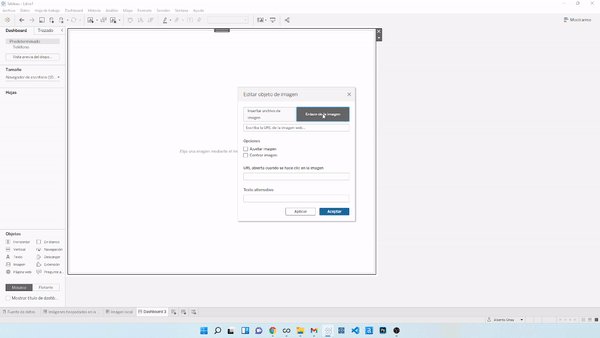
La primera metodología que vamos a ver en relación a la carga de imágenes en Tableau es usando el objeto de imagen que aparece en la parte inferior del Dashboard. Al llevar este objeto a cualquier parte de nuestro Dashboard veremos que ya nos permite elegir una opción bajo el texo de «Insertar una imagen de archivo» que es la opción que seleccionaremos como vemos en la siguiente imagen:
Al hacer click en «Elegir» Tableau nos dirigirá a una de nuestras carpetas y veremos cómo podremos seleccionar alguna de las imágenes que tenemos descargadas dentro de nuestro dispositivo pudiendo, además, ajustar y centrar la misma. Sin embargo, ésto implica insertar una imagen de forma completamente estática dentro de Tableau.
Cargar una imagen hospedada en la web
Tableau también ofrece la posibilidad de utilizar imágenes que se encuentren hospedadas en la web a nivel tanto estático como dinámico. Sea cual sea la opción que elijamos, es importante saber que ésto permite no descargar las imágenes y almacenarlas de forma local para poder utilizarlas.
Cargar imágenes estáticas hospedadas en la web
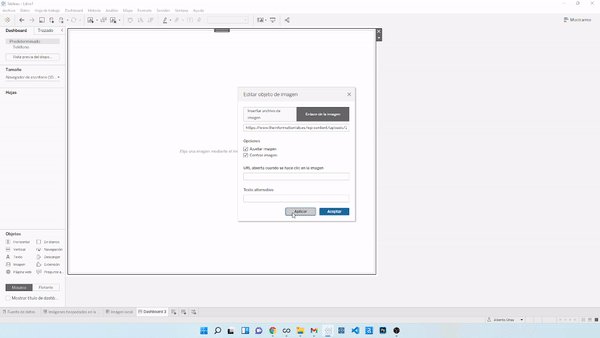
El primer caso con imágenes hospedadas en la web dentro de Tableau es utilizar esa imagen de forma estática. Para ello es necesario un procedimiento muy similar a insertar imágenes almacenadas de forma local en nuestro dispositivo ya que necesitaremos arrastrar un objeto de imagen a nuestro Dashboard y, a partir de ahí, seleccionar la pestaña contraria que responde al nombre de «Enlace de imagen«.
Como se puede observar en la imagen previamente adjunta, en vez de «Elegir» una imagen de nuestro dispositivo tenemos la posibilidad de escribir la URL en la que esté hospedada la imagen. Para este caso podríamos utilizar el siguiente enlace: https://www.theinformationlab.es/wp-content/uploads/2021/02/logoTableau.svg
Cargar imágenes dinámicas hospedadas en la web
El último punto que podemos ver en cuanto al uso de imágenes cuyo origen está en la web es la posibilidad de permitir al usuario que dinámicamente elija aquello que desea ver. Para este supuesto, ya no tendremos que utilizar el objeto de «Imagen» ya que será necesario utilizar «Objeto Web» ya que queremos que haga una búsqueda en la web cada vez que el usuario seleccione una opción.
Uso de objeto web
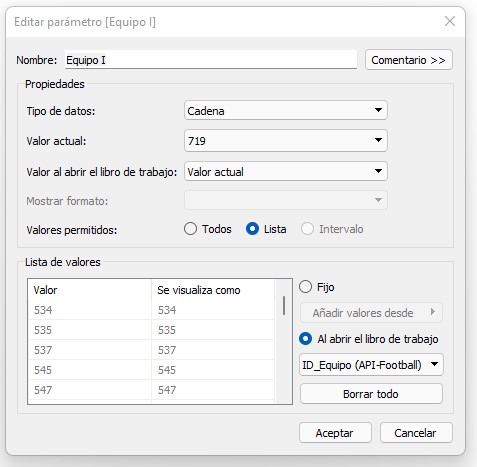
Para este supuesto nos hace falta crear un parámetro en Tableau en formato «Lista» (son válidas tanta la configuración a «Al abrir el Libro de Trabajo» o «Fijo«). Usaremos ese parámetro como campo de referencia que nos servirá como selector. Este selector estará insertado en nuestra URL de nuestro «Objeto Web» de manera que permitirá al usuario cambiar el valor del selector y, por lo tanto, cambiar el valor de la URL que se usa para obtener la imagen. Usaremos un enlace que contiene las imágenes de todos los escudos de LaLiga Smartbank (que es el equivalente a la Segunda División de fútbol español):
https://media.api-sports.io/football/teams/<Parámetros.Nombre del parámetro>.png
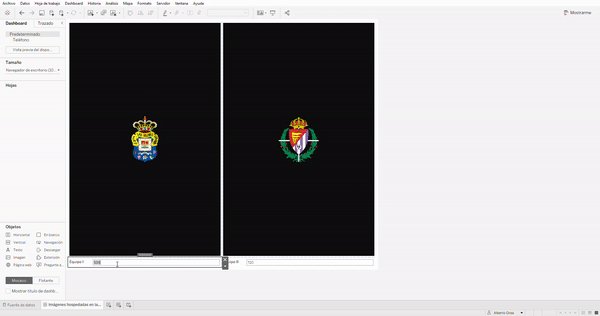
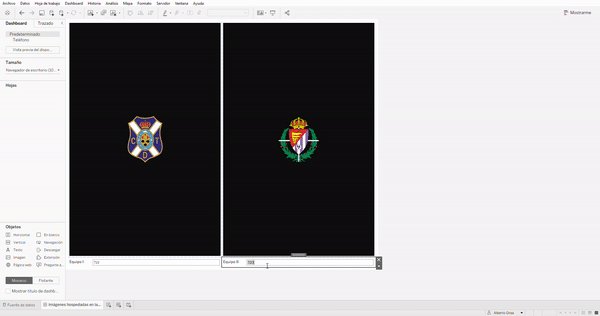
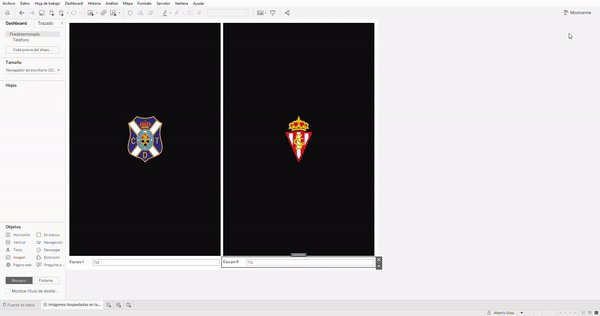
Usaremos un parámetro que contiene el ID de cada equipo ya que, por ejemplo, si queremos es el contenido que permite obtener cada valor (https://media.api-sports.io/football/teams/720.png para el Real Valladolid o https://media.api-sports.io/football/teams/534.png para la UD Las Palmas). A continuación os comparto el listado de ID de equipos junto al equipo que corresponde por si queréis utilizar el enlace para ver el resultado por vosotros mismos.
El siguiente paso necesario sería pasar a crear tantos parámetros (que servirán como selectores) para tantos escudos (que es el caso) queramos mostrar. A su vez será necesario llevar tantos objetos web como consideremos necesarios para incluir nuestra URL sustituyendo el campo estático por el que seleccionemos en nuestro parámetro.
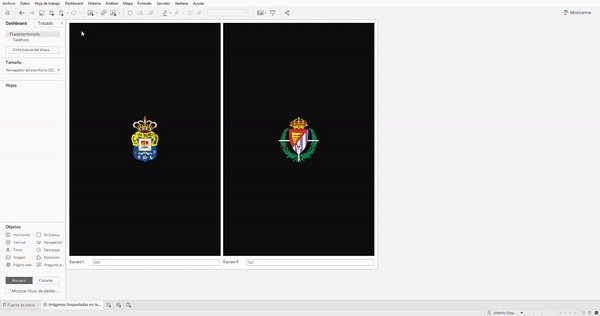
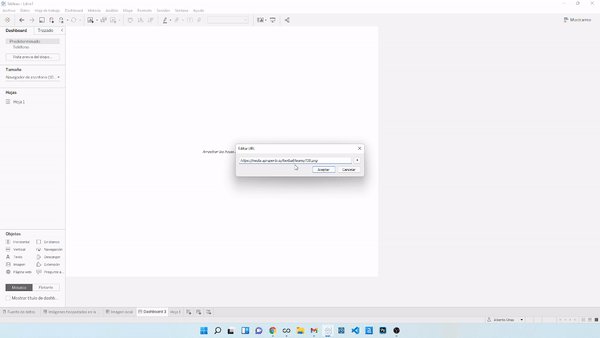
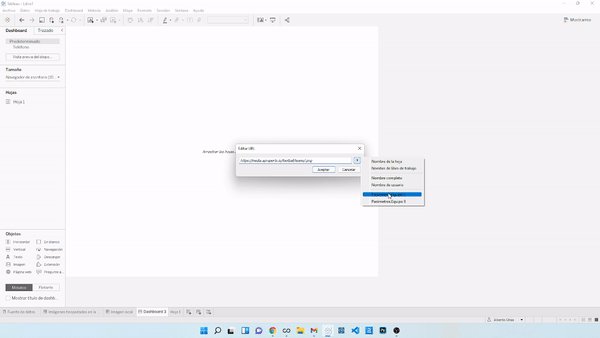
Cuando hayamos creado los pasos anteriores, en el Dashboard será necesario llevar el «Objeto Web» en el que incluiremos la URL que hospeda las imágenes y sustituiríamos el contenido del valor estático del ID del equipo por el valor del parámetro que cambiará cada vez.
Uso de acción de objeto web
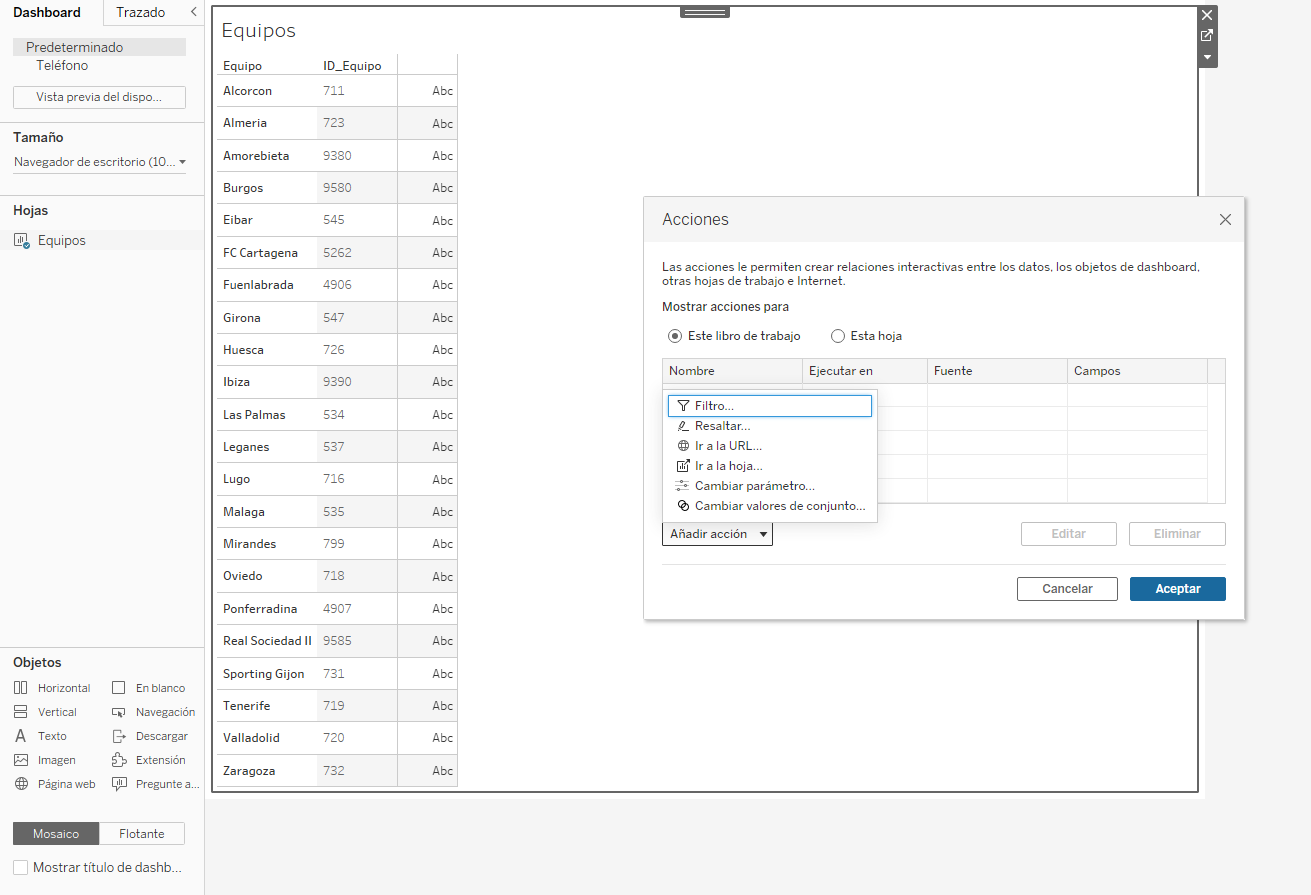
Esta última opción mediante la que incorporar imágenes dentro de Tableau es la más compleja. Necesita que incorporemos una hoja de trabajo como base para poder cambiar el valor de nuestra imagen. El concepto se puede conseguir con una tabla (como haremos), aunque no evita que se pueda conseguir a través de un gráfico de barras, un mapa o cualquier otro tipo de gráfico. Será necesario, también, incorporar un «Objeto Web» que servirá como acceso a la imagen y, finalmente, será necesario incorporar dos acciones diferentes (una será de parámetro que nos permitirá haciendo click en un valor de un equipo y altere nuestro parámetro o selector que contiene el ID de ese mismo equipo, y otra será de URL o Web ya que nos permitirá aplicar exactamente el mismo concepto que hemos visto para el inmediatamente anterior).
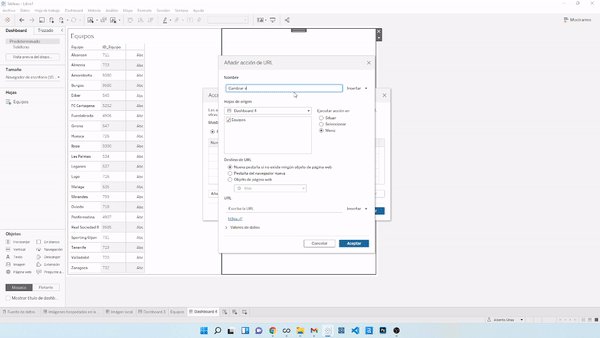
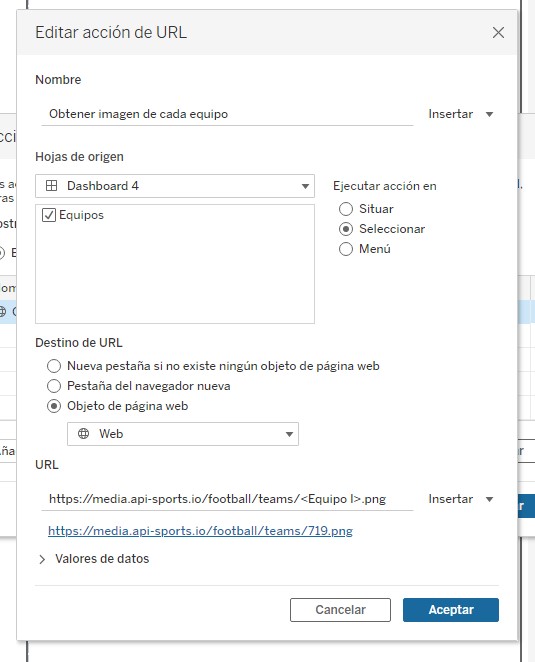
En cuanto a la configuración de la acción de URL, debemos seguir los siguientes pasos para laconfiguración (que sigue una estructura muy similar a la que haríamos para el método anterior. 
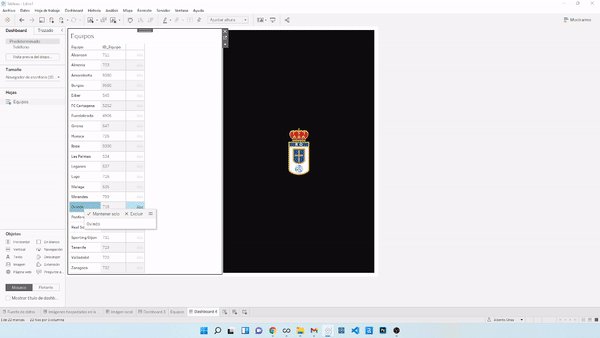
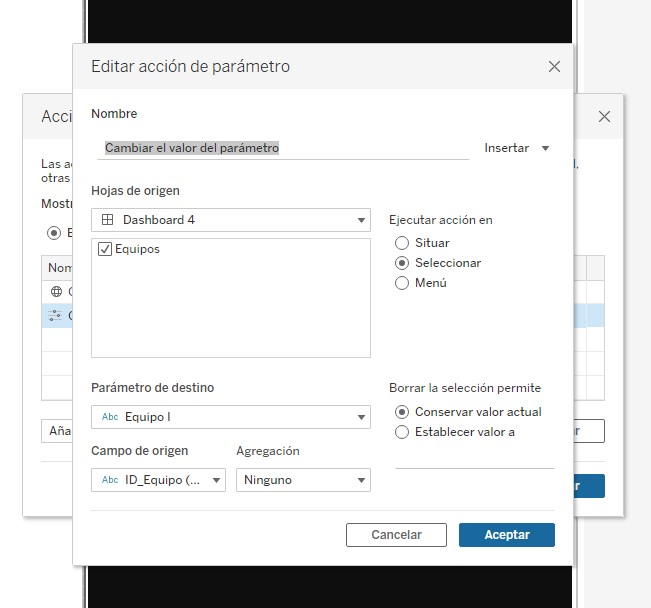
En cuanto a la configuración de la acción de parámetro. Es necesario especificar cual es la hoja de origen (que es nuestra tabala con lso Equipos y los ID de los equipos) y a través de una selección podemos ver el resultado final que cambiará el valor del parámetro por la selección que hemos hecho.
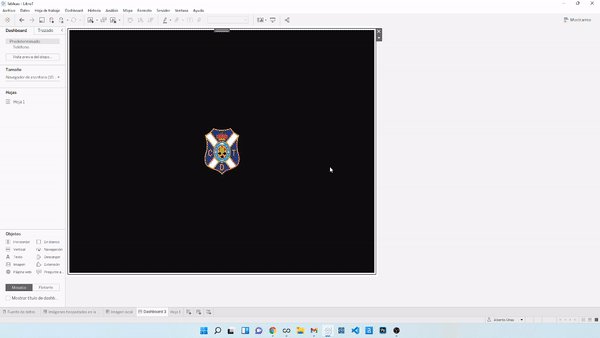
El resultado final de las modificaciones será el siguiente: