Introducción
Las actualizaciones de Tableau siempre traen nuevas funcionalidades que permiten realizar de forma más sencilla tareas que, por un lado, costaban más tiempo en su construcción o requerían de acciones manuales y, por otro, no si quiera era posible. Así fue en la versión 2022.3 en la que Tableau introdujo una de las funcionalidades con mayor impacto en todos los usuarios.
Esta nueva funcionalidad es la Zona de Visibilidad Dinámica, o Dynamic Zone Visibility, mediante la cual es posible mostrar u ocultar contenido de forma dinámica, obtener versiones diferentes de un mismo cuadro de mando o hacer un zoom en diferentes visualizaciones de un mismo cuadro para poder utilizar una mayor cantidad de espacio en función del interés del usuario.

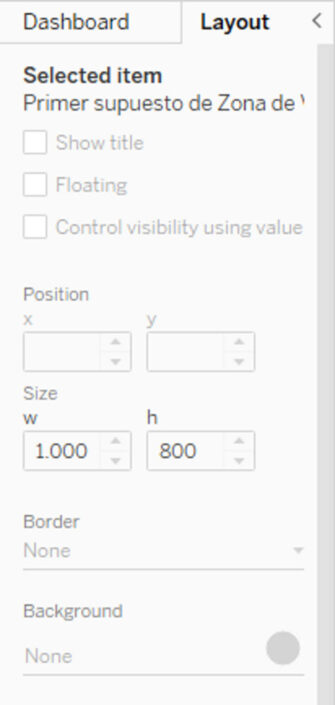
El contenido se aplica a partir de la pestaña de Layout o Trazado que se encuentra en la parte superior izquierda de la página de Dashboard en Tableau. Desde la versión 2022.3, junto con la posibilidad de mostrar el título o de convertir una visualización en flotante se muestra la posibilidad de controlar la visibilidad utilizando un valor. Es este apartado en el que nos centraremos.
Requerimientos
Esta funcionalidad requiere únicamente de que se cumpla una condición, aunque la misma puede cumplirse de diferentes maneras. Esta condición es que se disponga de un valor booleano, es decir, que pueda ser verdadero o falso. Puede ser un campo calculado y puede ser también un parámetro, pero la tipología del dato debe ser booleana y de valor único.
Esto es debido a que Tableau aplicará una acción cuando el valor se torne en verdadero y aplicará otra acción diferente cuando se torne en falso.
Posibles escenarios
La funcionalidad se puede llevar a cabo en escenarios muy variados, aunque el objetivo de este blog es mostrar 3 posibles formas de utilizarlo:
Alternar entre filtros de selección de un usuario
El uso de filtros en Tableau depende de las visualizaciones que se muestren dentro de un Dashboard. Uno de los principales problemas es cuando alternamos visualizaciones y al ocultar una visualización, perdemos un filtro que cargamos con la misma. También es posible que haya filtros que solo queramos utilizar en ocasiones concretas y particulares.
Ante estas situaciones, se puede utilizar esta funcionalidad para darle todavía mayor flexibilidad a los usuarios de manera que cada usuario elige a través de qué filtro quiere modificar la visualización. Así, imaginemos que queremos dar el poder al usuario de elegir entre filtro por un campo de fecha, pero que unas veces lo haga por una fecha y otras lo haga por otra fecha diferente.
- Cargamos nuestra fuente de datos. En este caso particular seguiremos el ejemplo de Sample-Superstore.
- Creamos una o varias visualización/es en la que incorporamos dos filtros diferentes que serán aquellos sobre los que queremos alternar
- Arrastramos el contenido a un dashboard sencillo diferenciando el bloque de las visualizaciones y de los filtros en la parte superior derecha

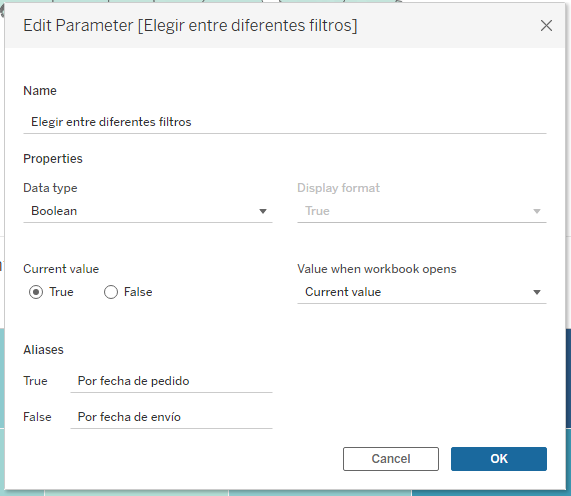
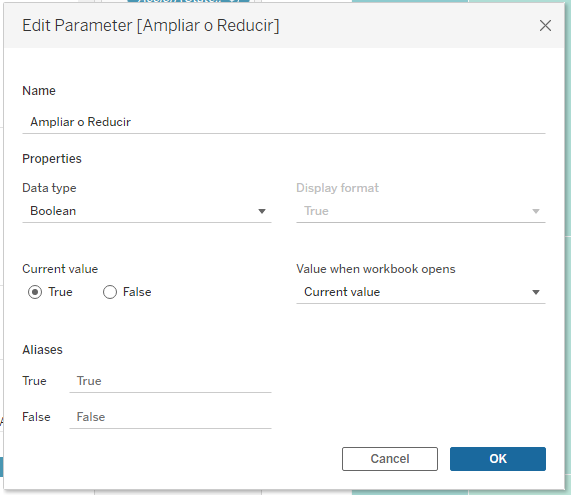
- Generamos un parámetro que nos servirá para alternar entre un filtro y otro. Es importante que la tipología del parámetro sea booleano, es decir, TRUE o FALSE.

Es posible aprovechar a modificar el alias del parámetro para que un valor se asocie a TRUE (que en este caso puede ser la fecha de pedido) y a FALSE (que en este caso puede ser la fecha de envío). El objetivo será utilizar este parámetro para que alterne entre ambos filtros asignando cada uno al valor booleano.
Lo más importante es entender que la Zona de Visibilidad Dinámica opera a partir del TRUE de manera que:
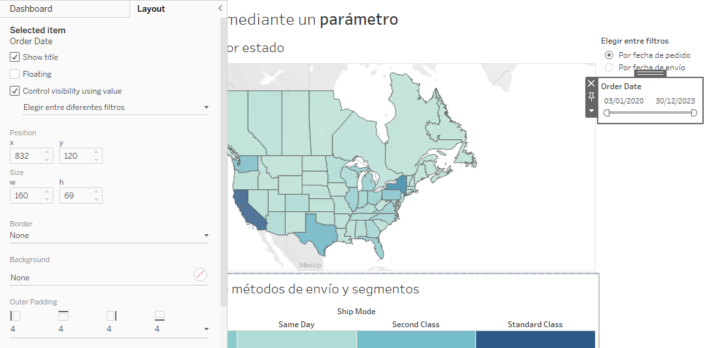
- Para mostrar la fecha de pedido necesitaremos que el valor del parámetro sea TRUE y, por lo tanto, el campo que se asigna en el apartado de Layout o Trazado en Tableau será el propio parámetro. Así, cuando el valor del parámetro sea TRUE se mostrará el contenido.

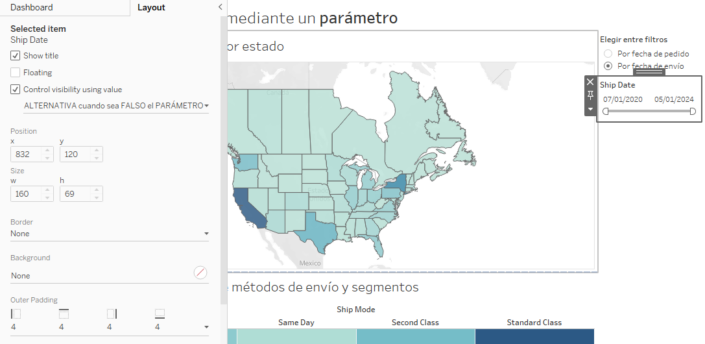
- Para mostrar la fecha de envío (alternativa) será necesario, partiendo de que solo tiene efecto el valor TRUE, disponer de un campo booleano que sea TRUE cuando el parámetro sea FALSE. Así, cuando cambiemos el valor del parámetro a FALSE desaparecerá la fecha de pedido (ya que depende de que sea TRUE) y se mostrará la fecha de envío porque está cumple la condición TRUE cuando el parámetro es FALSE.

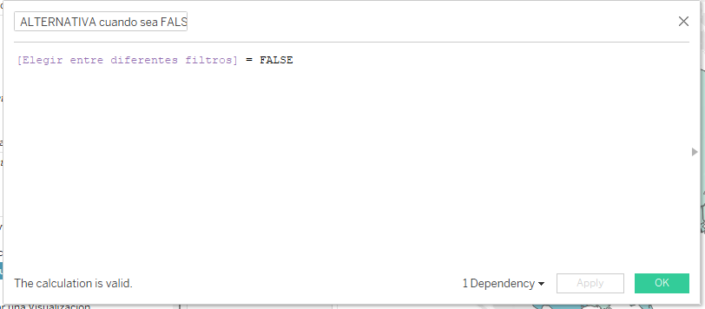
- El campo calculado que se usaría para habilitar la alternativa sería el siguiente:

[Elegir entre diferentes filtros] = FALSE
De esta manera, sólo podrá filtrarse por un valor o por otro de manera que se obtiene un nivel más de flexibilidad dentro de un dashboard de forma sencilla.
Utilizar un zoom para ampliar o reducir el contenido de una visualización
El rango de posibilidades de la funcionalidad es muy amplio. Así, otro posible escenario sería la posibilidad ampliar o reducir el tamaño de una visualización como si se tratara de un zoom hacia dentro y un zoom hacia fuera. Este es el efecto producido, pero es cierto que requiere el uso de esta funcionalidad para hacerlo posible. Uno de los mejores ejemplos de esta particularidad es la visualización de Sam Parsons en Tableau y que es posible acceder desde aquí.
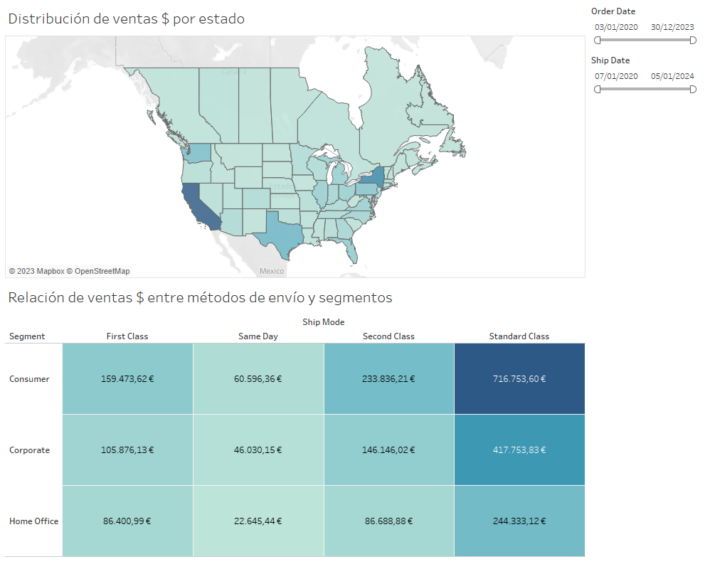
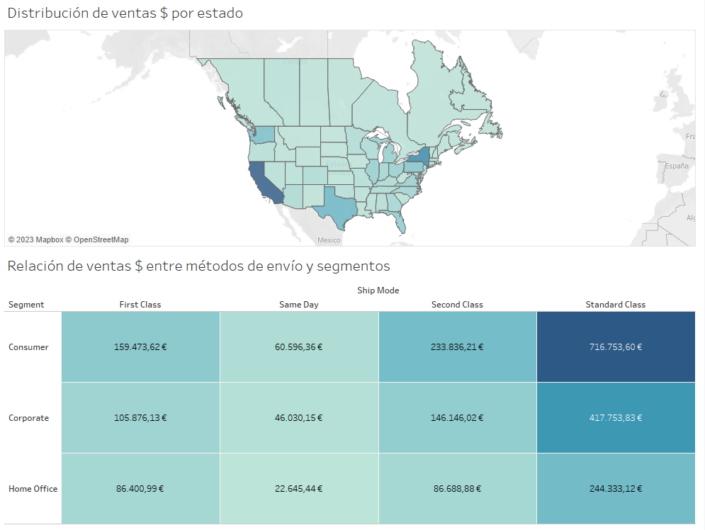
El concepto que se aplica es el mismo y requerimos de nuestro campo booleano para efectivamente hacerlo posible. En este caso partiremos de nuestro ejemplo visual inicial y nuestro objetivo será ocultar el mapa de calor de la parte inferior y hacer zoom del mapa para que ocupe la totalidad de la pantalla.

- El primer paso será generar el parámetro que aplicaremos sobre el mapa de calor y que aplicaremos en el control de la zona de visbilidad dinámica.

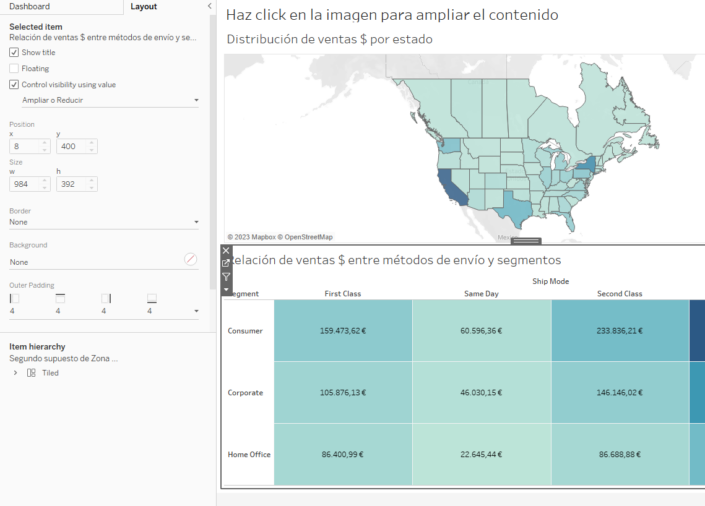
- Aplicaremos este parámetro en el espacio del control de la visibilidad usando un valor para el mapa de calor

De esta manera, estamos habilitando que la opción TRUE del parámetro AMPLIAR O REDUCIR muestre el mapa de calor, pero que al modificar a FALSE desaparezca o se oculte el mapa de calor.
Es posible profundizar un poco más este ejemplo puesto que la forma mediante la cual se modifica el parámetro es a través de una acción de parámetro en vez de utilizar el clásico selector de Tableau para los parámetros. Así, pueden utilizarse formas para aplicar esta acción de parámetro y, para ello:
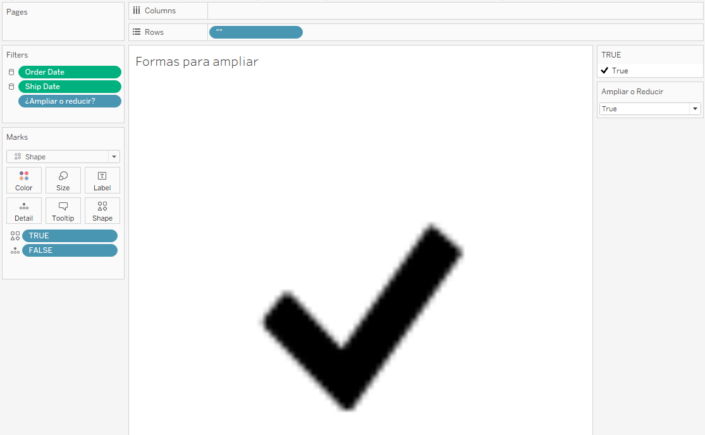
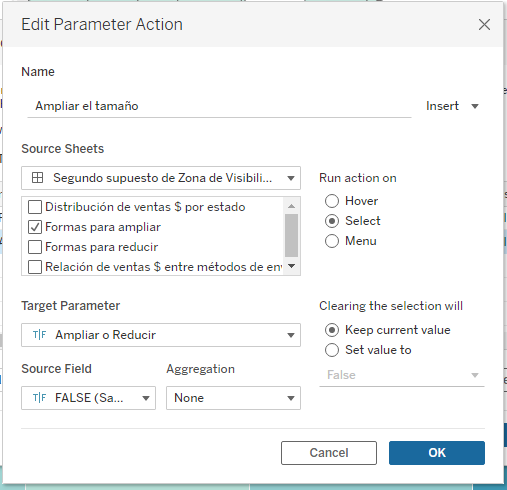
- Será necesario crear una hoja de trabajo que nos permitirá pasar de TRUE a FALSE y, por lo tanto, aplicar el zoom en este ejemplo.

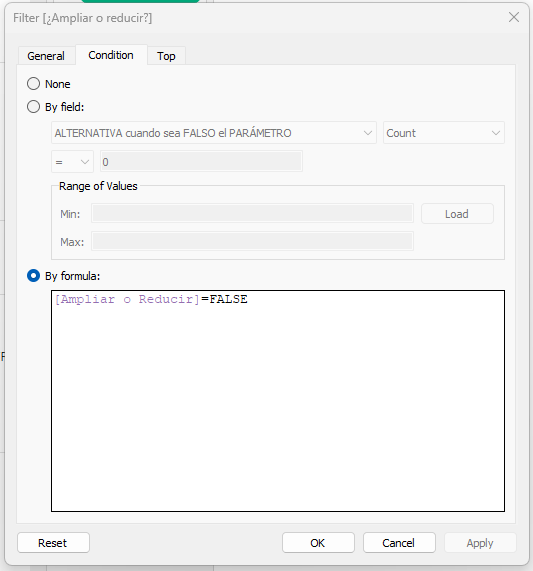
Lo que nos permite aplicar la acción de parámetro es el contenido del menú de marcas en la que esta visualización contiene el valor TRUE en la forma y el valor FALSE en el detalle. De tal manera, es posible configurar la acción de parámetro final. En la acción de parámetro, la hoja de trabajo de origen será aquella en la que hemos marcado la forma para ampliar el contenido, el parámetro de destino será AMPLIAR O REDUCIR y el campo que se utiliza para hacer el cambio será el campo FALSE que es simplemente la función FALSE
[Ampliar o Reducir] = FALSE

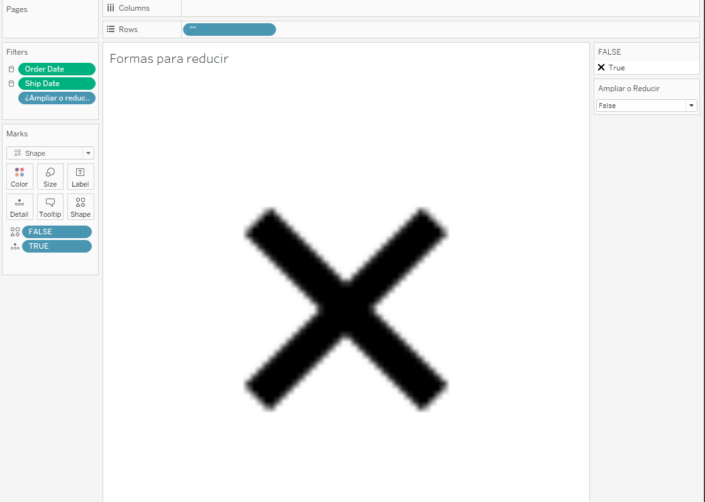
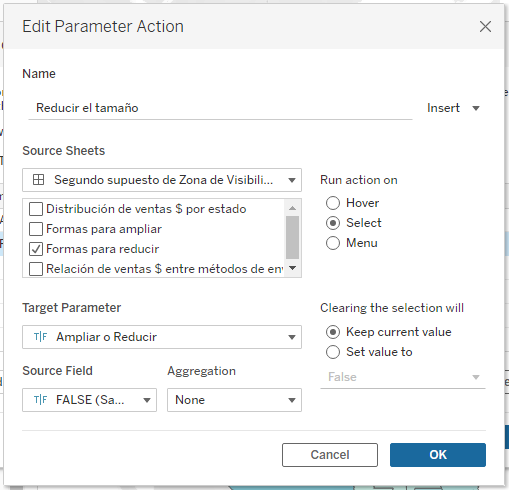
- Será necesario crear una hoja de trabajo que nos permitirá pasar de FALSE a TRUE y, por lo tanto, reducir el zoom en este ejemplo.

Lo que nos permite aplicar la acción de parámetro es el contenido del menú de marcas en la que esta visualización contiene el valor FALSE en la forma y el valor TRUE en el detalle. De tal manera, es posible configurar la acción de parámetro final. En la acción de parámetro, la hoja de trabajo de origen será aquella en la que hemos marcado la forma para ampliar el contenido, el parámetro de destino será AMPLIAR O REDUCIR y el campo que se utiliza para hacer el cambio será el campo FALSE que es simplemente la función FALSE.
[Ampliar o Reducir] = TRUE

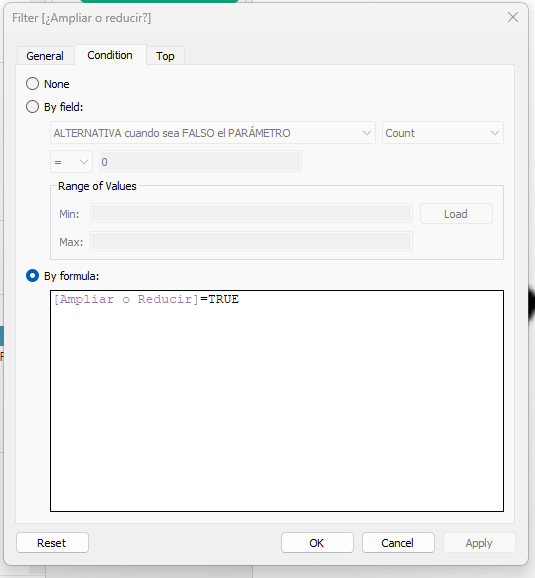
Finalmente, es posible combinar ambas visualizaciones en el mismo dashboard junto con el propio parámetro AMPLIAR O REDUCIR en filtros.

De esta manera, se muestre solo la hoja de trabajo para AMPLIAR cuando el parámetro sea TRUE:

De esta manera, se muestre solo la hoja de trabajo para REDUCIR cuando el parámetro sea FALSE:

Mostrar u ocultar una visualización en un cuadro de mando alternando el contenido de la misma en base a una selección
El último de los ejemplos de este blog trata sobre cómo es posible dinamizar todo el contenido de un dashboard a través de una selección mediante la zona de visibilidad dinámica. Así, los efectos que la zona de visbilidad dinámica de este ejemplo serán:
- Mostrar una visualización oculta
- Modificar la medida que está presente en la visualización oculta según la selección realizada
- Modificar de forma automática el eje en base a esa selección.
Por ello, se van a combinar diferentes funcionalidades y diferentes acciones en el dashboard para alcanzar el resultado deseado.
Mostrar una visualización oculta
El primer paso consiste en crear una visualización que se mostrará y se ocultará en base a la selección realizada dentro de la visualización del mapa, es decir, la selección de un estado de Estados Unidos que son los datos del ejemplo. Para ello necesitaremos de:
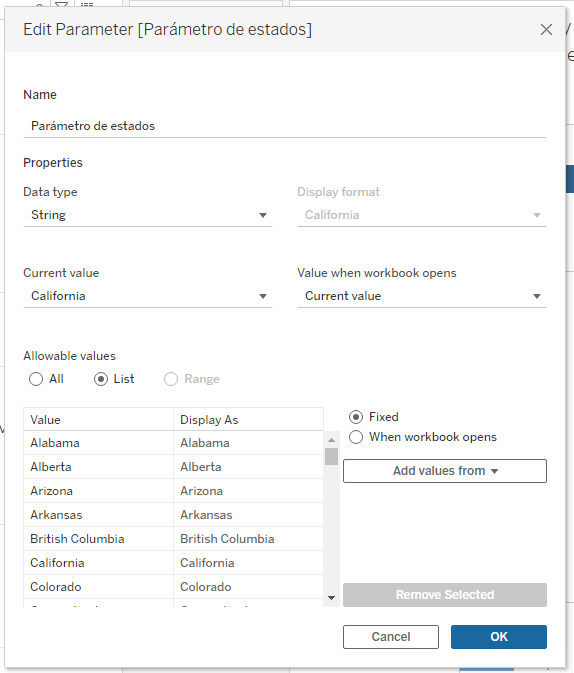
- Un parámetro con todos los estados que nos servirá para alternar entre estados

- Un campo que nos sirva como filtro de esta visualización para que solamente nos muestre el valor elegido de estado que llevaremos a filtros para que se quede seleccionado solamente el valor TRUE.
[Parámetro de estados] = [State/Province]
- Es necesario obtener nuestro valor booleano que nos sirva para mostrar u ocultar su contenido en función de que tal parámetro sea TRUE o FALSE.

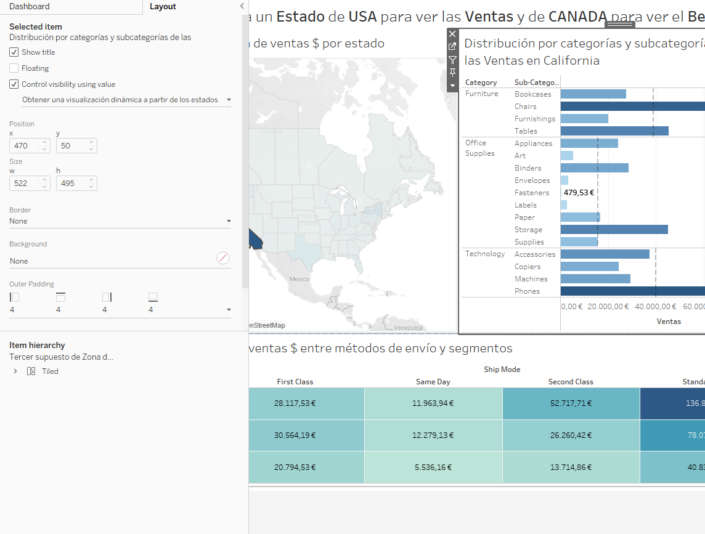
Una vez está generado el parámetro, será este el contenido que se mostrará en el apartado de Layout o Trazado de manera que, sabiendo que el efecto se produce cuando el valor es TRUE, muestre la visualización al ser TRUE y no la muestre al ser FALSE.

La configuración final de este apartado consiste en que tomemos la visualización del mapa como referencia de manera que sea TRUE cuando se realice la selección de un Estado, mientras que sea FALSE cuando no se haya producido una selección y, para ello, será necesario habilitar una acción de parámetro cuyo origen esté en la visualización del mapa.
Como es ya conocido, la zona de visibilidad dinámica tiene efecto en TRUE de manera que si queremos que se modifique el valor de un parámetro en la acción del mapa debemos incluir un valor que se corresponda con la condición FALSE y, para ello, volveremos a generar un campo calculado que nos devuelva TRUE cuando el parámetro OBTENER UNA VISUALIZACIÓN DINÁMICA A PARTIR DE LOS ESTADOS sea FALSE.
[Obtener una visualización dinámica a partir de los estados] = FALSE
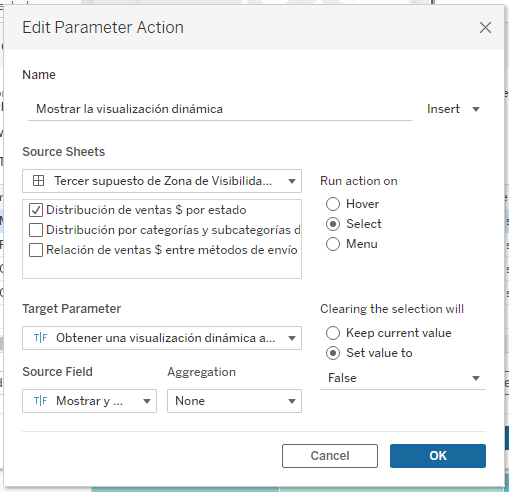
La acción final en el dashboard para poder cumplir este contenido me permitirá establecer que cambie a FALSE cuando no haya un estado elegido y que cambie a TRUE al seleccionar un estado y que, al deseleccionar la opción marcada, vuelva FALSE.

Modificar la medida que está presente en la visualización oculta según la selección realizada
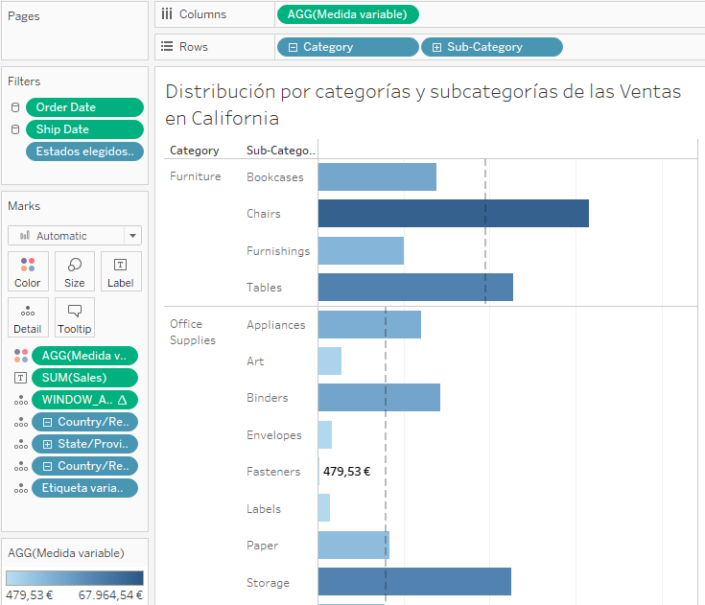
Una vez que se ha establecido el método mediante el cual se oculta y se muestra la visualización, es posible aplicar una serie de acciones para elaborar un paso más allá el contenido creado. Así, es posible utilizar un nuevo campo calculado con el objetivo de cambiar la medida que se utiliza. En nuestro ejemplo, si se selecciona un ESTADO de CANADA deberá mostrarse el BENEFICIO, mientras que usarán las VENTAS cuando se seleccione un ESTADO de los ESTADOS UNIDOS.
Así, nuestro campo calculado puede crearse de la siguiente manera:
SUM(IF [Country/Region]=»Canada» THEN [Profit] ELSE [Sales] END)
Nuestro campo calculado será el valor de la medida que se mostrará en las columnas y, por lo tanto, al cambiar el estado siguiendo el campo de ESTADOS ELEGIDOS que se ha creado anteriormente, cambiará también el país de manera que:
- Se mostrará el BENEFICIO al seleccionar CANADA.
- Se mostrarán las VENTAS en caso de no ser CANADA (y, por ejemplo, ser ESTADOS UNIDOS).

Modificar de forma automática el eje en base a la selección
Por último, es importante tener en cuenta que si se modifica la visualización y se realiza una modificación sobre la medida, es posible también utilizar una nueva funcionalidad de Tableau como son los ejes dinámicos a través del campo y de la consideración booleana, aunque es cierto que esta funcionalidad solo está disponible desde la versión 2023.1.
Para ello, será necesario utilizar un valor booleano y partiremos del uso de un parámetro llamado EJE DINÁMICO que modificará el valor en base a la selección. El valor TRUE se asigna a las VENTAS, mientras que el valor FALSE se asigna a los BENEFICIOS.

Es necesario, además, generar un campo calculado que será el valor que se modificará de forma automática en base a la selección. Así, y al igual que como se planteaba para la medida variable, se debe modificar la etiqueta (o eje). Este campo será el que nos permitirá ejecutarlo a través de la acción de parámetro del dashboard.
IF [Country/Region]=»Canada» THEN FALSE ELSE TRUE END
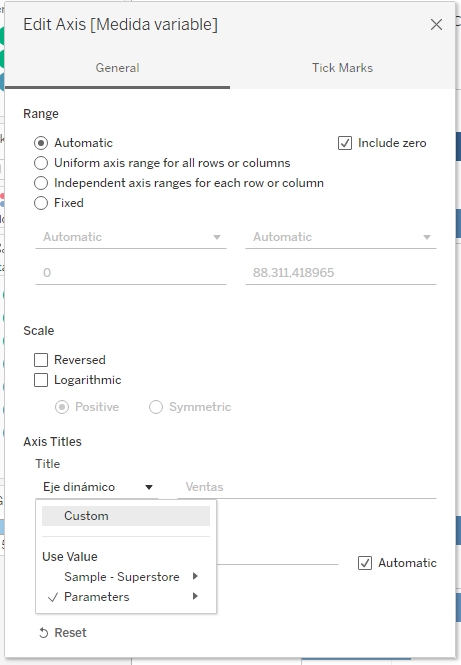
El siguiente paso será tratar de editar ele eje de manera que en la parte inferior en el apartado de AXIS TITLES habrá que indicar la opción de CUSTOM y PARÁMETROS de manera que usemos nuestro parámetro que tiene el alias modificado entre TRUE y FALSE.

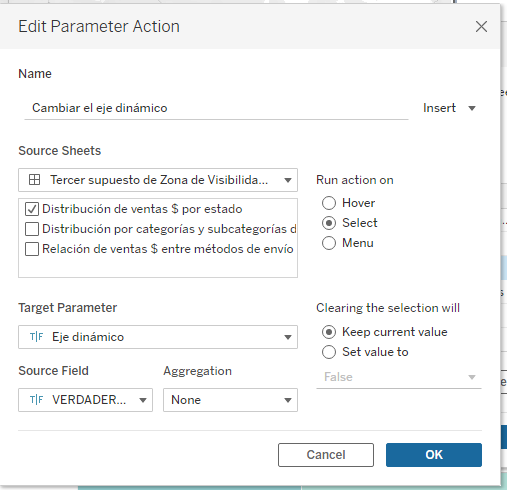
Por último, la acción de parámetro del dashboard requerirá que la selección en el mapa según el país que elija no sólo modifique la medida, sino que también permita modificar el eje de manera que en el supuesto de que se elija un valor de ESTADO de CANADA se mostrarán los BENEFICIOS y en el eje se mostrará la palabra BENEFICIOS, mientras que al elegir un valor de ESTADO de ESTADOS UNIDOS se mostrarán las VENTAS y en el eje se mostrará la palabra VENTAS.

Visualización dinámica de Tableau Public
Os dejamos a continuación una visualización de Tableau Public para que podáis probar la funcionalidad e incluso descargarla para aplicar el contenido del blog:
Video de YouTube
Os dejamos, también, el contenido de este blog en video de YouTube: