Este posteo fue gracias al video tutorial de Natalia Miteva #WOW2020 Week 39 Solution: Can you build a mobile calendar picker?
PARTE I: CREAR EL CALENDARIO EN TABLEAU
El siguiente artículo describe el paso a paso de cómo crear un calendario con selección de días utilizando Tableau. Estas visualizaciones plantean un diseño distinto y una forma dinámica de proponer una selección de fechas para tus tableros de visualización de datos.
Este diseño en particular se compone de un calendario con todas las semanas del mes, para seleccionar datos entre dos fechas determinadas. Además, existe la opción extra de agregar un botón para hacer una selección de años y meses específicos.
1.PREPARAR EL DATA SET
Para este ejemplo en particular utilicé el dataset de Sample Superstore, disponible en todas las versiones de Tableau. Para abrirlo, solo debes apretar en el logo de Tableau en la página de inicio de Tableau Desktop y buscar en el fondo del banner azul en Saved Data Sources > Sample-Superstore
2. CREAR PARÁMETROS
a) Selección Mes
El siguiente paso es crear los parámetros necesarios para la selección de las fechas. Primero, crearemos un parámetro utilizando la variable Order Date > Create Parameter y dejaremos la variable en tipo Date. Llamaremos al parámetro Seleccionar Mes.
A continuación, vincularemos el parámetro a un campo de cálculo y utilizaremos este campo como nuestro filtro para los meses del calendario. Para eso, arrastraremos este campo en filtros y haremos click en Verdadero o True

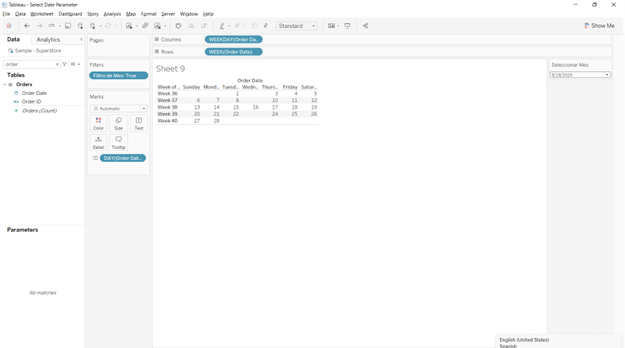
Para seguir, podremos testear si el parámetro que construimos funciona. Para ellos, podemos arrastrar Order Date a Filas y en Más buscaremos WEEKDAY en discreto. Repetimos el mismo proceso para Columnas y pondremos WEEK en discreto. En Marcas > Texto pondremos DAY en discreto. Ahora colocaremos el parámetro en la visualización y probamos cambiar el mes para chequear que las semanas se modifiquen.

b) Selección Fecha de Entrada & Fecha de Salida
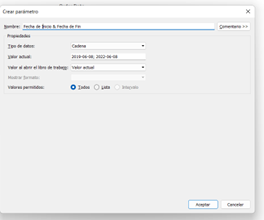
Para continuar, crearemos un parámetro de Fecha de Inicio & Fecha de Fin. Para ello iremos a Crear > Parámetros en Tipo de Datos> Cadena y en el campo Valor Actual registraremos la fecha de inicio de la base de datos (AAAA-MM-DD) y la fecha de fin (separados por “;”)

Luego crearemos el campo calculado del parámetro para que funcione sobre la visualización. Llamaremos este parámetro Selección de Fecha:
IF [Fecha de Inicio & Fecha de Fin]= «» THEN STR([Order Date])
ELSEIF CONTAINS([[Fecha de Inicio & Fecha de Fin]], «;») THEN STR([Order Date])
ELSEIF [Order Date] <= DATE([Fecha de Inicio & Fecha de Fin]) THEN STR([Order Date])
ELSE [Fecha de Inicio & Fecha de Fin] + «;» + STR([Order Date])
END
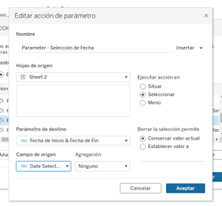
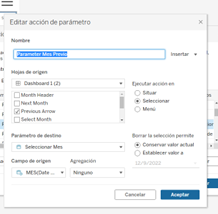
Arrastraremos este campo calculado a nuestra visualización (Marcas > Detalle) y ya estamos listos para configurar nuestra primera acción de parámetros. Para ello, haremos click en Libro de Trabajo > Acciones > Añadir Acción > Editar Acción de Parámetro.

La configuración del parámetro deberá ser, Ejecutar acción en: Seleccionar, Parámetro de destino: Fecha de Inicio & Fecha de Fin, Campo de Origen: Selección de Fecha, Agregación: Ninguno.
Para testear esta nueva acción, haremos click en el calendario en una fecha de inicio y notaremos que la Fecha de Inicio del parámetro se actualiza, al igual que la fecha de fin.
A continuación, haremos los campos calculados necesarios para obtener un recuadro de texto con la información. Para la Fecha de Inicio colocaremos:
DATE(SPLIT([Fecha de Inicio & Fecha de Fin], «;»,1))
Para el campo Fecha de Fin:
DATE(SPLIT([Fecha de Inicio & Fecha de Fin],»;»,2))
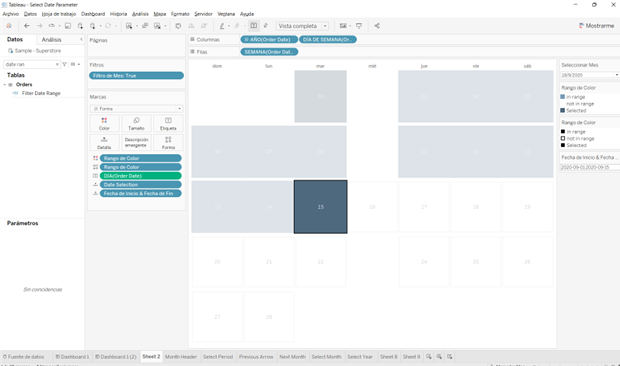
c) Configuración de colores y formas
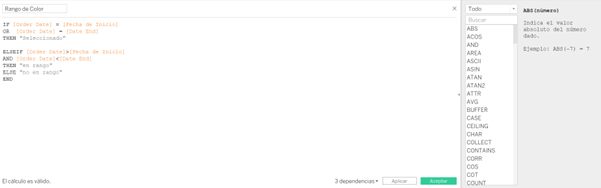
Ahora que tenemos estos cálculos podremos crear el campo calculado correspondiente para el Rango de Colores que deseemos establecer.

Arrastraremos este cálculo al recuadro Color en Marcas y a Formas, para darle a cada categoría un color distinto. En mi ejemplo utilicé un color azul oscuro para la selección y un color más claro para delimitar el rango. En el caso de las fechas que quedaron por fuera del rango, elegí un color blanco para que no se distinta en la visualización. En las formas elegí un cuadrado pintado de negro (para poder pintar en otros colores).

Como podemos ver en la imagen, el resaltado de Tableau está afectando la visualización, pero nos encargaremos de esto más adelante.
3. ETIQUETAS DE TEXTO
a) Mes de Selección
Para continuar, abriremos una nueva hoja de trabajo en donde pondremos la selección del mes para mostrar en la parte superior del calendario en formato texto. Para ello, nombraremos la hoja “Selección Mes” y llevaremos el filtro creado anteriormente a Filtros seleccionando la opción True.
Además, crearemos un campo calculado Título Mes:
‘ ‘+
LEFT((str(DATENAME(‘month’, [Order Date]))),3)
+’ ‘
+(str(DATENAME(‘year’, [Order Date])))
b) Período de Selección
Ahora abriremos una nueva Hoja de Trabajo y colocaremos en la Marca > Texto el campo calculado de Fecha de Inicio en Día (continuo) y el campo de Fecha de Fin en Día (continuo). Luego abriremos el Texto para colocar el texto “Selección de Fechas:” y dejar los campos separados por una coma.
4. CONSTRUCCIÓN DE DASHBOARD
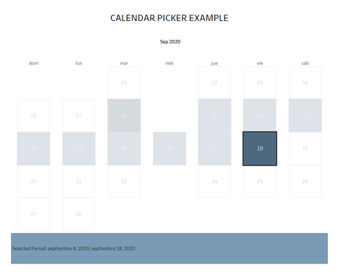
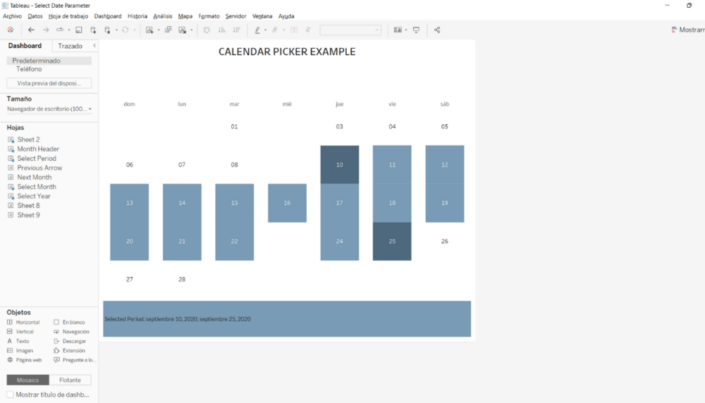
Ahora que contamos con muchas de nuestras Hojas de Trabajo creadas, abriremos un nuevo dashboard. Arrastraremos la hoja de trabajo Calendario (poniendo en Vista Completa en configuración); luego la hoja de Mes de Selección en la parte superior del calendario (sin el titulo). Por último arrastraremos el Período de Selección en la parte inferior del calendario.

Para continuar, nos encargaremos de la acción de resaltado para mejorar la visualización. Para ello, copiaremos una técnica de Andy Kriebel y Lorna Brown. Voleremos a la hoja de trabajo y crearemos dos simples campos calculados:
Título: TRUE > campo: TRUE
Título: FALSE > campo: FALSE
Agregaremos estos dos campos a la visualización en las marcas > Detalle. Para que funcione, necesitaremos crear una acción de filtro en la hoja de trabajo. Para ello, haremos click en Hoja de Trabajo > Acciones > Añadir Acción > Filtro.
En la configuración, dejaremos la selección de todas las hojas, Ejecutar acción en > Seleccionar, Borrar la selección permite > Mostrar todos los valores y seleccionaremos en Campos Seleccionados > Campo de Origen: TRUE > Campo de Destino: FALSE.
Para chequear que funcione, haremos click en una fecha de inicio y una de finalización y notaremos que el resaltado no está más.

PARTE II: INCORPORAR INTERACTIVIDAD AL CALENDARIO
La siguiente parte incorpora a nuestro calendario mayor interactividad para el usuario, sin embargo esta configuración es opcional.

-
Incorporar flechas para cambiar de mes
Para comenzar, configuraremos las flechas que se ven en la parte superior del calendario. Las mismas permiten cambiar al mes anterior o mes siguiente en nuestra visualización.
Para eso, abriremos una nueva hoja de trabajo llamada Mes Previo y crearemos un campo calculado llamado Mes Previo:
DATE(DATEADD(«month», -1, (DATETRUNC(«month», [Order Date]))))
Arrastraremos este campo a Marcas > Detalle y pondremos en la configuración de Marcas > Formas. Al hacer click en el recuadro de Formas elegiremos la opción de la flecha apuntando hacia la izquierda. Asimismo, incluiremos una variable de forma manual: SUM(0) y la colocaremos en Color, para seleccionar el color deseado para la forma.
Abriremos una hoja de trabajo nueva llamada Mes Posterior y crearemos un campo calculado llamado Mes Posterior:
DATE(DATEADD(«month», 1, (DATETRUNC(«month», [Order Date]))))
Y repetiremos el mismo proceso del punto anterior, colocando una flecha apuntando hacia la derecha.
Incluiremos estas hojas de trabajo en nuestro dashboard en la parte superior del calendario y prepararemos la configuración utilizando acciones de parámetro.
Para ello, iremos a Dashboard > Acciones > Parámetro:

Realizaremos nuevamente esta acción para configurar la flecha del Mes Posterior.
2. Año y Mes con un botón Mostrar/Ocultar

MES DE SELECCIÓN
Para nuestra hoja con los distintos meses, abriremos una nueva hoja de trabajo y arrastraremos la variable Order Date > Mes (continuo) en Marcas > Texto.
Para evitar que todos los meses aparezcan en mi visualización, voy a crear un campo calculado Filtro Año:
DATENAME(«year», [Seleccionar Mes]) = DATENAME(«year», [Order Date])
Este campo calculado lo incluiremos en la visualización como filtro en True. Para continuar crearemos el campo calculado que creará las columnas y las filas de nuestros meses.
Para ello, crearemos un campo calculado con Mes Filas:
if DATEPART(‘month’,[Order Date])=1 then 1
elseif DATEPART(‘month’,[Order Date])=2 then 1
elseif DATEPART(‘month’,[Order Date])=3 then 1
elseif DATEPART(‘month’,[Order Date])=4 then 1
elseif DATEPART(‘month’,[Order Date])=5 then 2
elseif DATEPART(‘month’,[Order Date])=6 then 2
elseif DATEPART(‘month’,[Order Date])=7 then 2
elseif DATEPART(‘month’,[Order Date])=8 then 2
elseif DATEPART(‘month’,[Order Date])=9 then 3
elseif DATEPART(‘month’,[Order Date])=10 then 3
elseif DATEPART(‘month’,[Order Date])=11 then 3
elseif DATEPART(‘month’,[Order Date])=12 then 3
END
y un campo calculado para el mes en columnas;
STR(IIF(DATEPART(‘month’, [Order Date]) % 4 = 0,4,DATEPART(‘month’, [Order Date]) % 4))
Por ultimo crearemos un campo calculado para colorear los meses seleccionados:
if DATETRUNC(‘month’, [Order Date])= [Seleccionar Mes] then ‘selected’ end
Arrastraremos este ultimo campo a Colores y Formas para cambiar el estilo deseado. Asimismo, incorporaremos a Detalle en la visualización nuestros campos calculados de TRUE y FALSE para evitar el resaltado en la selección.
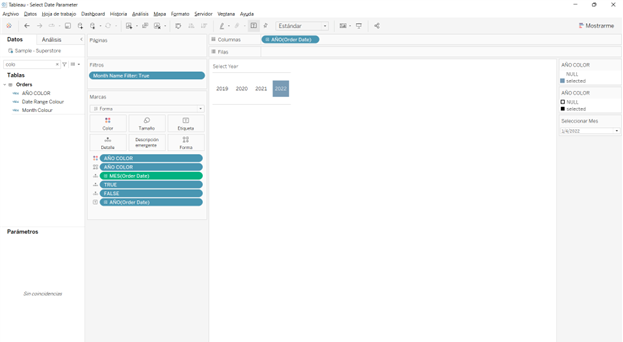
AÑO DE SELECCIÓN
Abriremos una nueva hoja de trabajo en donde arrastraremos la variable Order Date (YEAR) (en discreto) y Order Date (Year) en Marcas > Texto
A continuación crearemos un campo calculado de Filtro Mes:
DATENAME(‘month’,[Seleccionar Mes])=DATENAME(‘month’,[Order Date])
Colocaremos este campo calculado en los filtros en True. A continuación, repetiremos el mismo proceso del paso anterior para incorporar Colores y Formas, creando un campo calculado de Colores:
if DATENAME(‘year’, [Order Date])= DATENAME(‘year’, [Seleccionar Mes]) then ‘selected’ end
así como los campos TRUE y FALSE.
Por último, incluiremos Order Date en MES (continuo) a la visualización, en el campo Marcas > Detalle.

INCORPORAR AL DASHBOARD
Para finalizar, incluiremos las nuevas hojas de trabajo a nuestra visualización. Para ello, incluiremos un container en Vertical encima de nuestro calendario en Flotante. Seguido a esto, incluiremos la visualización Seleccionar Año manteniendo el Shift apretado y lo mismo para Seleccionar Mes (de esta forma, quedará uno encima del otro).
Para evitar que el calendario se vea una vez abierto este container, voy a seleccionar el container y hacer click en Trazado > Fondo > Blanco .
Por último, debemos configurar las acciones para que este calendario funcione. Para ello, haremos click en Dashboard > Acciones en Hojas de Origen dejaremos el click en las hojas Seleccionar Mes y Seleccionar Año, Ejecutar Acción en: Seleccionar, Parámetro de Destino > Seleccionar Mes, Borrar la Selección permite: Conservar el valor actual, Parámetro de Destino > Seleccionar Mes y Campo de Origen: MES (Order Date).
Asimismo, repetiremos la acción de los filtros TRUE y FALSE explicados anteriormente para eliminar el resaltado.
Para finalizar, seleccionaremos el container en donde incorporamos el calendario del año y el mes, y en la flecha al costado seleccionaremos “Añadir botón Mostrar/Ocultar” para activar el botón en la parte superior del calendario. Para probar esta nueva funcionalidad haremos click en el botón con la tecla ALT seleccionada.
Para más información sobre cómo crear un gráfico de barras radial o gráfico de sol haga click aquí