- Quiénes somos
- Soluciones

Industria
Rol
Tamaño
- Productos
- Servicios

- Insights
- Contacto

Industria
Rol
Tamaño

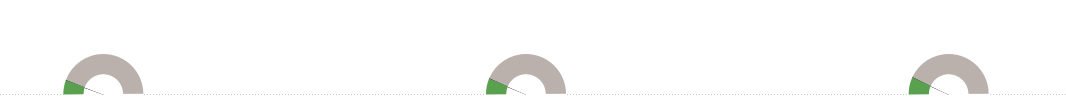
Un gru00e1fico de velocidad, Speedometer chart, en inglu00e9s, es una manera muy visual y elegante de presentar los KPIs. Los KPIs son una de las partes mu00e1s importantes de un dashboard por lo que representan y la informaciu00f3n que proporcionan en un su00f3lo vistazo, por lo cual es necesario representarlos de manera limpia y atractiva para el usuario.

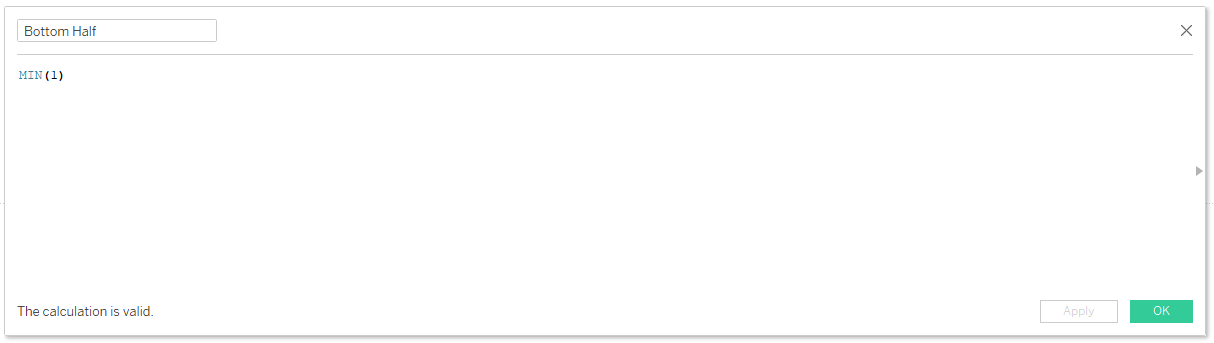
Construir un gru00e1fico de donut es muy sencillo. Simplemente, hay que insertar MIN(0) dos veces en el apartado de filas, o de columnas, hacer click en eje doble y hacer mu00e1s pequeu00f1o el que estu00e9 encima, editando su tamau00f1o en marcas. Si se edita su color y lo ponemos en color blanco, ya estaru00eda creado el gru00e1fico de donut.
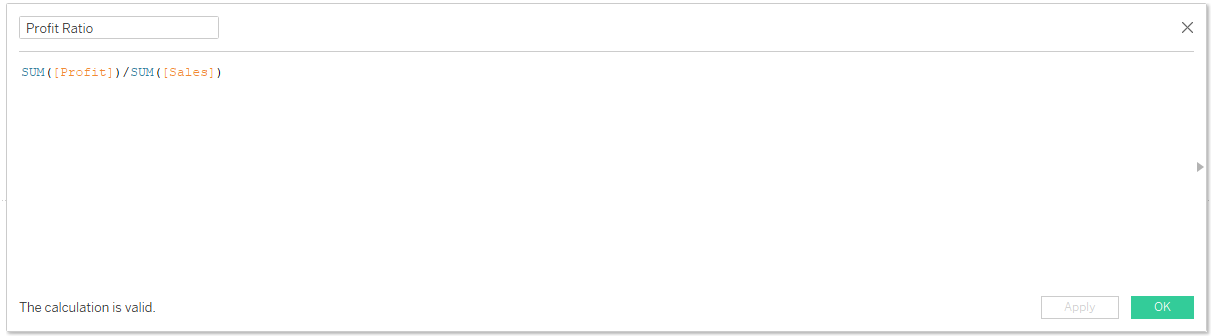
Campo a representar – El primer campo a crear seru00e1 la medida que se va a representar en el gru00e1fico. Como ejemplo, usamos el dataset Superstore, que se puede localizar en Tableau.
Se crea un campo llamado Profit Ratio, o Ratio, que tendru00e1 la siguiente forma:

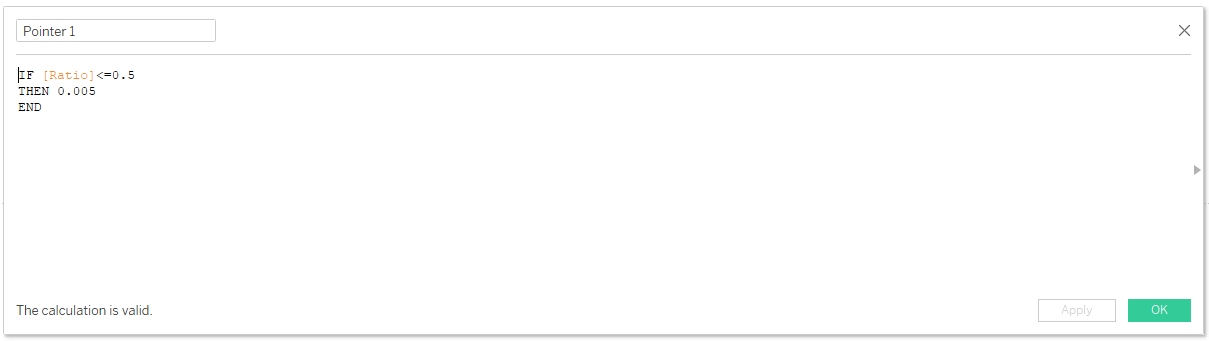
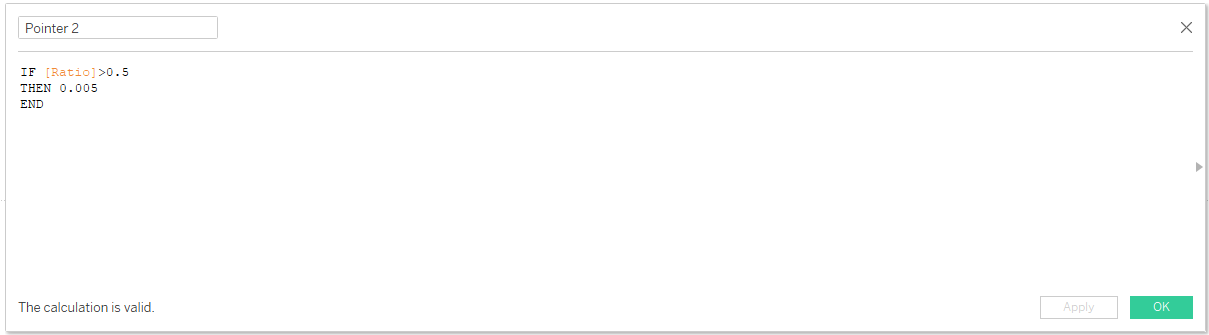
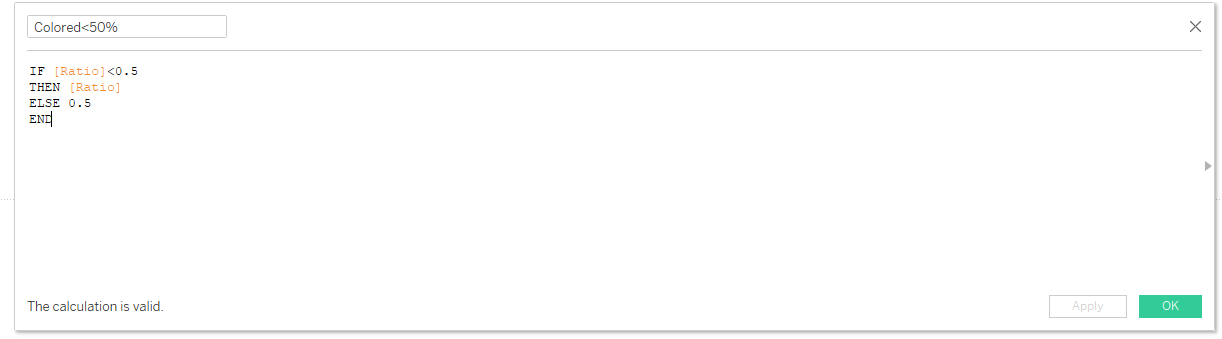
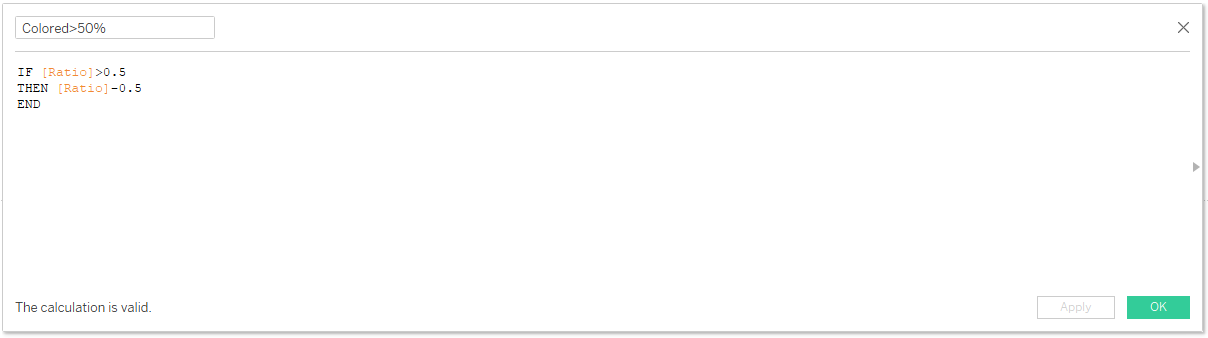
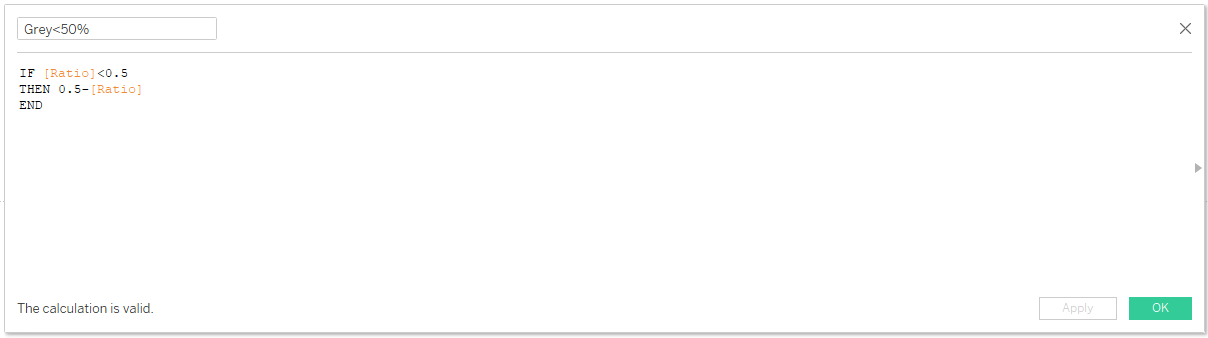
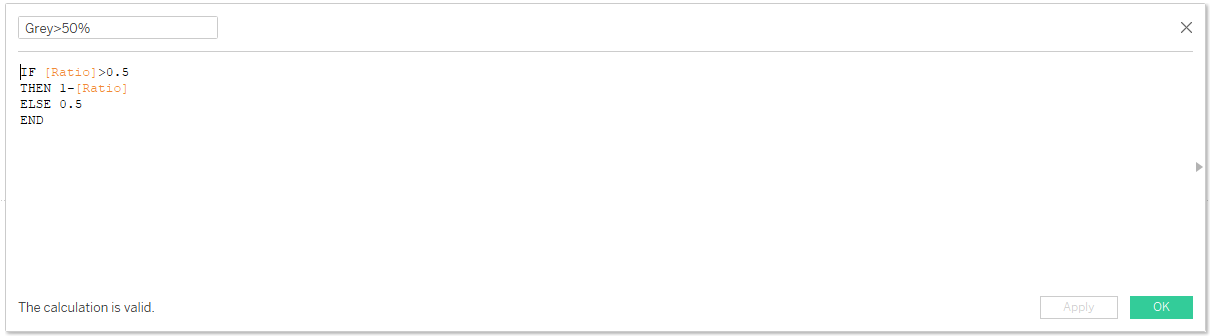
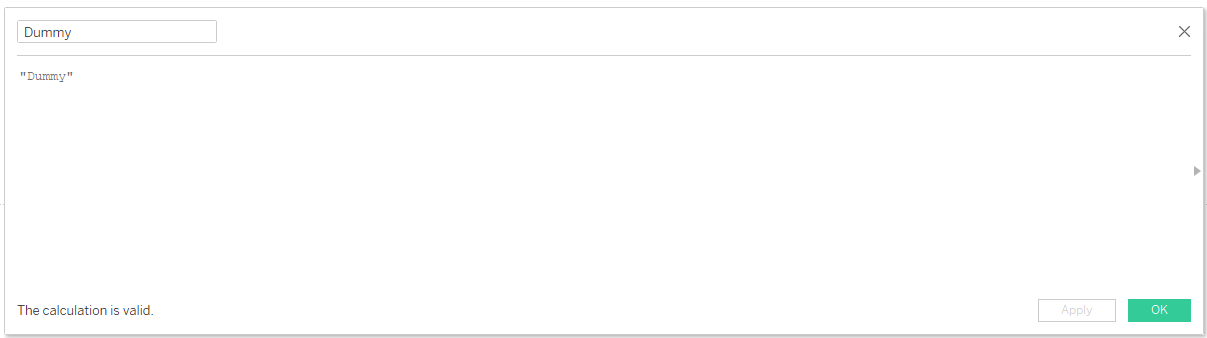
Campos que formaru00e1n el gru00e1fico –u00a0Los siguientes campos creados seru00e1n:
u00a0








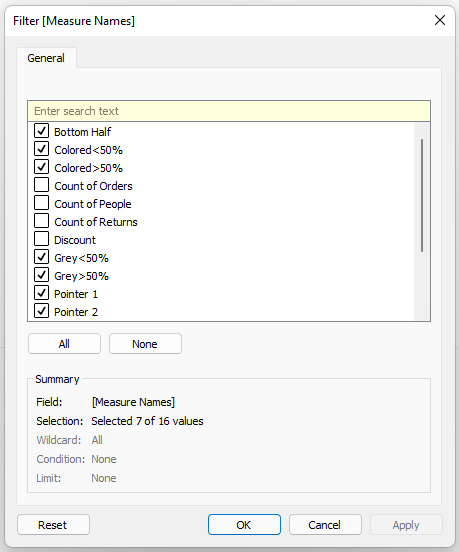
En primer lugar, hay que establecer como filtro las medidas que interesa representar. Esto se hace arrastrando el campo Nombre de Medidas, o Measure Names, a filtros;

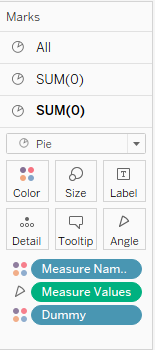
En segundo lugar, se editan las marcas, de manera que el campo Nombre de Medidas estu00e9 en el color y Valores de medidas, en el u00e1ngulo.
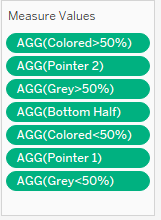
Para continuar, hay que ordenar las medidas que aparecen en la tarjeta de Valores de Medidas, debajo de Marcas,u00a0siendo el orden:

La variable Dummy, creada anteriormente, se lleva a color en la marca del Piechart que se hizo pequeu00f1o. De esta manera, se crearu00e1 un campo temporal de colores en dicho gru00e1fico.

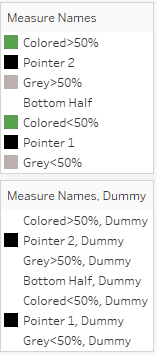
El siguiente paso seru00e1 editar los colores de las variables que se estu00e1n mostrando, quedando los colores de la siguiente manera:

Cabe destacar que tanto la variableu00a0Colored>50%, como Colored<50%, no tienen necesariamente color verde, ya que son las u00fanicas a las que se les puede asignar un color a gusto del usuario.
Para terminar, se arrastra la variableu00a0Segment a columnas, en este caso, ya que se trabaja con el dataset Superstore, pero se podru00eda colocar la que al usuario le interese.
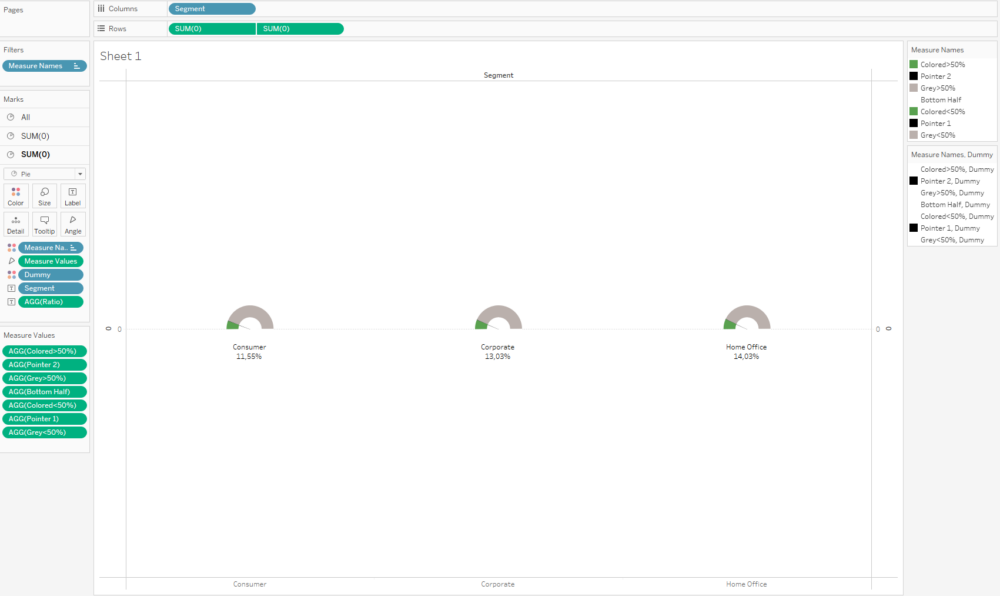
Posteriormente, se llevan Segment y Ratiou00a0a etiquetas, y el gru00e1fico de velocidad resultante deberu00eda tener el siguiente aspecto:
u00a0

De esta manera, los KPIs se veru00e1n de manera mu00e1s limpia, elegante y de manera distinta.
Cada mes publicamos una newsletter con las últimas novedades relativas a Tableau & Alteryx, consejos, trucos y el mejor contenido de la comunidad. Suscríbete con tu email y te mantendremos al día.
Quiénes somos
Soluciones
Industria
Rol
Tamaño
Productos
Servicios
Insights
¿Quién trata tus datos?
The Information Lab Spain, S.L.
(en adelante, “Titular“)
¿Por qué tratamos los datos que te pedimos?
Se tratan tus datos para poder prestarte los servicios solicitados. + info
¿Cuál es la legitimación para este tratamiento de tus datos?
Estos datos son necesarios para llevar a cabo la resolución de consultas que puedas plantearnos o para la prestación de los servicios que se hayan solicitado a través del Sitio Web. + info
¿Se van a hacer cesiones o transferencias con tus datos?
Tus datos no serán cedidos a terceras empresas. + info
¿Cuáles son mis derechos?
El interesado tiene derecho a ejercitar su derecho de:
Acceso, rectificación, supresión, oposición, portabilidad de los Datos, limitación del Tratamiento y a no ser objeto de decisiones automatizadas individualizadas. + info
¿Tienes dudas?
Tanto si tienes alguna o sugerencia como si quieres darte de baja ponte en contacto con nosotros enviando un email a la siguiente dirección: info@theinformationlab.es